Please Use window.parent.document.getElementById("Contacts");
and make sure you set to all Record Types.
Sample Code.
function showgrid()
{
var ConnectionSubgrid = Xrm.Page.getControl("Contacts").getGrid();
if(ConnectionSubgrid==null)
{
setTimeout(function () { showgrid(); }, 2000); //if the grid hasn’t loaded run this again
return;
}
var FetchXml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>" +
"<entity name='contact'>" +
"<attribute name='fullname' />" +
"<attribute name='telephone1' />" +
"<attribute name='contactid' />" +
"<order attribute='fullname' descending='false' />" +
"</entity>" +
"</fetch>";
//Set the fetchxml directly to subgrid
var Grid = window.parent.document.getElementById("Contacts");
if (Grid.control != null) {
Grid.control.SetParameter("fetchXml", FetchXml); //set the fetch xml to the sub grid
Grid.control.refresh(); //refresh the sub grid using the new fetch xml
} else {
setTimeout('showgrid()', 500);
}
}
A simple guy who live in Malaysia. Passionate in doing Microsoft Dynamics 365 - CRM.
Featured Post
Dynamics 365 - Business Process Flow and Things to take note before you upgrade into Dynamics 365.
In 2 months ago, my company decided to upgrade the Dynamics CRM 2016 into Dynamics 365 and there is something different about Dynamics 365 B...
Monday, October 26, 2015
Friday, October 23, 2015
Dynamics CRM 2015 - How to Show Report in Entity Form and Passing the Parameter Programatically
In this tutorial, i will show you how to show report in an entity form.
i will show order product as a demo
1. Make sure you have installed the CRM 2015 Report Authoring Extension, if you not do so , please download from HERE .
2. Open you visual studio, and create a Business Intelligence Report Project.
create a new Project.
Select as below.
Create a New Report
Select Report and Click Add.
Add a Data Source.
Go to Your CRM Setting > Customization > Copy the Organization Unique Name
Put in your CRM URl and Organization Unique Name as shown below.
i will show order product as a demo
1. Make sure you have installed the CRM 2015 Report Authoring Extension, if you not do so , please download from HERE .
2. Open you visual studio, and create a Business Intelligence Report Project.
create a new Project.
Select as below.
Create a New Report
Select Report and Click Add.
Add a Data Source.
Go to Your CRM Setting > Customization > Copy the Organization Unique Name
Put in your CRM URl and Organization Unique Name as shown below.
Go to Credential, temporary put in your credential as shown below.
Go to your advanced find, set as below condition and download the Fetch XML.
Modify the xml as below, the value = " @AccID" will be the parameter and we going to write a JavaScript and programatically insert into later.
Paste the Fetch XMl into the Query and click OK.
If the fetch XMl does not have any error, the result will be shown as below picture.
Click on View and Click on Report Data.
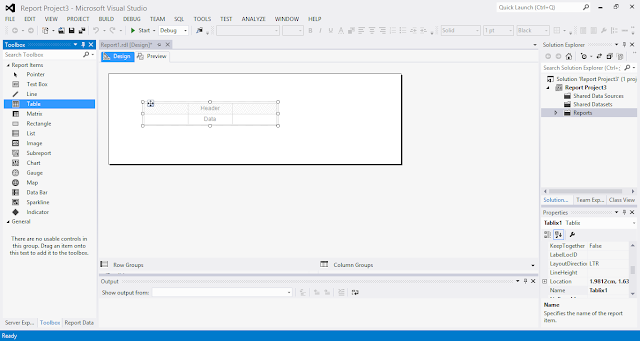
Drag the table and put into the body.
Drag the field into the report, and insert group : Account and Contact.
Remove your credential in data source.
Build your solution.
Go to your CRM and create a report. Select the option as shown below.
Click on Browse and select your report dll.
Open your report and copy the highlighted url.
Go to your Entity Form, Click on Form Properties and Add a new web resource.
Type in the Information, and select the type as JavaScript.
Put in the below JavaScript and replace the url you copied just now. Go to the last part of this tutorial to copy the JavaScript.
- Create an Iframe and Name as Report. This name must be same name as you put in Javascript.
- URL set as about:blank.
- un-tick the restrict cross frame script.
Create a Onload Event.
Result
Now you can hide the parameter
- Rebuild your solution
- Edit the report
- re upload the report dll.
Final Result.
Javascript for you to copy
function loadChart()
{
var ID= Xrm.Page.data.entity.getId();
var formtype = Xrm.Page.ui.getFormType
var serverUrl = Xrm.Page.context.getClientUrl();
if (formtype != 1)
{
var url = serverUrl + "/crmreports/viewer/viewer.aspx?action=filter&helpID=Report1.rdl&id=%7b040FFB1F-2079-E511-80FA-3863BB2E7C70%7d";
}
SetReportUrl(url, "IFRAME_Report",ID);
}
function SetReportUrl(reportUrl, iFrame, item)
{
if (item== null )
{
Xrm.Page.getControl(iFrame).setVisible(false);
}
else
{
Xrm.Page.getControl(iFrame).setVisible(true);
var growerId = item;
Xrm.Page.getControl(iFrame).setSrc(reportUrl + "&p:AccID=" + growerId);
}
}
Thursday, October 22, 2015
Dynamics CRM 2015 - Solving JQuery Issues in Microsoft Dynamics CRM Online 2015 Update 1
With Microsoft Dynamics CRM Online 2015 Update 1, form scripts run in a different scope than the jQuery instance used by the application, the call to the jQuery $.ajax method will fail with an error “$ is undefined”
Solutions
1. Go To Setting > Administrator > System Setting > Set user legacy form rendering to "Yes"
2. Change your jQuery Syntax
From JQuery to parent.JQuery
or
From $ to parent.$
Result !!!
Result !!!
Tuesday, January 27, 2015
Dynamics CRM 2015 - Navigate Form
Go to the form that you need to navigate. Press F12 and press on arrow button( highlighted box)
Click on the highlighted box
Now going back to the F12 page, under the tab index you should able to see the currentformid. Please copy the guid.
Now we going to create a JavaScript to navigate the form when certain criteria is achieved.Please include the below javascript within your if else statement.
Xrm.Page.ui.formSelector.items.get("theguidthatyoucopy").navigate();
Click on the highlighted box
Now going back to the F12 page, under the tab index you should able to see the currentformid. Please copy the guid.
Now we going to create a JavaScript to navigate the form when certain criteria is achieved.Please include the below javascript within your if else statement.
Xrm.Page.ui.formSelector.items.get("theguidthatyoucopy").navigate();
Thursday, January 15, 2015
Dynamics CRM 2013 - Business Rule Vs Javascript CRM 2013
Business Rule, a feature that introduced in CRM 2013. Business Rule allows the system administrator to configure the business logic much more easier than using JavaScript without coding skill required.
But have you ever wonder what if both features are performing the same thing during onLoad or onChange event at the same time. So, we are going to configure the business rule and JavaScript to perform the same functionality and analyse the result.
First Scenario OnLoad Event
At first i will create a business rule
then i created a JavaScript to do the same thing that business rule does.
Result for OnLoad , seems that business rule is won.
Now i am going to test the OnChange Event.
As expected business rule won again.
Now i will set the business rule to set the value instead of showing error message. Let's see the result.
Conclusion, business rule and JavaScript cannot work well on the same thing. If you ever encounter the problem where JavaScript is not working without error, please double check whether is there any business rule perform the same functionality that JavaScript does.
Conclusion, business rule and JavaScript cannot work well on the same thing. If you ever encounter the problem where JavaScript is not working without error, please double check whether is there any business rule perform the same functionality that JavaScript does.
Dynamics CRM 2013 - Useful JavaScript
Get a value from CRM field
var value= Xrm.Page.getAttribute(“fieldschemaname”).getValue();Set Value to field
Xrm.Page.getAttribute(“fieldschemaname”).setValue();
Get Entity ID
var ID= Xrm.Page.data.entity.getId();
Hide a Tab/Section from CRM form
Tab
Xrm.Page.ui.tabs.get(tabname/SectionName).setVisible(false);
Section inside a Tab
Xrm.Page.ui.tabs.get("tab_3").sections.get("tab_3_section_2").setVisible(false);
Xrm.Page.ui.tabs.get("tab_3").sections.get("tab_3_section_2").setVisible(false);
Show a Tab/Section from CRM form
TabXrm.Page.ui.tabs.get(tabname/SectionName).SetVisible(true);
Section inside a Tab Xrm.Page.ui.tabs.get("tab_3").sections.get("tab_3_section_2").setVisible(true);
Set Focus
Xrm.Page.getControl("fieldschemaname").setFocus(true);
Expand / Collapse Tab
Expand tab
Xrm.Page.ui.tabs.get("tabname").setDisplayState("expanded");
Collapse tab
Xrm.Page.ui.tabs.get("tabname").setDisplayState("collapsed");
Set Requirements field
Xrm.Page.getAttribute(“fieldschemaname”).setRequiredLevel("none");
Xrm.Page.getAttribute(“fieldschemaname”).setRequiredLevel("required");
Xrm.Page.getAttribute(“fieldschemaname”).setRequiredLevel("recommended");
Xrm.Page.getAttribute(“fieldschemaname”).setRequiredLevel("required");
Xrm.Page.getAttribute(“fieldschemaname”).setRequiredLevel("recommended");
Set Focus field
Xrm.Page.getControl(“fieldschemaname”).setFocus(true);
Get Security role
Xrm.Page.context.getUserRoles();
Get Lookup ID and name
var lookupvalue = new Array();
lookupvalue = Xrm.Page.getAttribute("fieldschemaname").getValue();
if (lookupvalue !=null)
{
var name = lookupvalue [0].name;
var id = lookupvalue [0].id;
}
Refresh Ribbon Button
Xrm.Page.ui.refreshRibbon()
Set a lookup value
var lookup = new Array();
lookup[0] = new Object();
lookup[0].id =valueid;
lookup[0].name = valuename;
lookup[0].entityType = entityname;
Xrm.Page.getAttribute ("fieldschemaname").setValue(lookup);
Set error message
Xrm.Page.getControl("fieldschemaname").setNotification("message");
Get Current User
var userID = Xrm.Page.context.getUserId();
var userName = Xrm.Page.context.getUserName();
Save and Close
Save function
Xrm.Page.data.entity.save();
Save and Close function
Xrm.Page.data.entity.save("saveandclose");
Save and New function
Xrm.Page.data.entity.save("saveandnew");
Close function
Xrm.Page.ui.close();
Get Form Type
Wednesday, January 14, 2015
Dynamics CRM 2013 - Show custom page inside an iframe CRM 2013
1. Create a iframe inside the CRM form.
2. Create a web resources (JS)
function putiframe()
{
var id= Xrm.Page.data.entity.getId();
var getform = Xrm.Page.ui.getFormType();
var host = window.location.protocol + '//' + window.location.hostname + 'port number' + '/SA/RichTextBox.aspx?id=' + id+ '&getform=' + getform ;
if ( getform != 1)
{
Xrm.Page.getControl("iframename").setSrc(host);
}
}
3, Save and Publish and set onload event to call the javascript.
2. Create a web resources (JS)
function putiframe()
{
var id= Xrm.Page.data.entity.getId();
var getform = Xrm.Page.ui.getFormType();
var host = window.location.protocol + '//' + window.location.hostname + 'port number' + '/SA/RichTextBox.aspx?id=' + id+ '&getform=' + getform ;
if ( getform != 1)
{
Xrm.Page.getControl("iframename").setSrc(host);
}
}
3, Save and Publish and set onload event to call the javascript.
Dynamics CRM 2013 - OData Query
First, please go to https://crm2011odatatool.codeplex.com/ download the odata query designer solution and import into your CRM. Once you published the solution, go to Setting and look for Odata Query Designer.
1. Select the entity and the filter criteria based on your business requirements.
2. Click Generate
3. Now we going to create a web resources (JS),passing the value dynamically.
function Odata()
{
//Get Opportunity Id
var formType = Xrm.Page.ui.getFormType();
Master= Xrm.Page.getAttribute("crmfieldschemaname").getValue();
var guid = Master[0].id;
OdataCode(guid);
}
function OdataCode(guid)
{
var ODATA_ENDPOINT = "/XRMServices/2011/OrganizationData.svc";
crmServerUrl = Xrm.Page.context.getServerUrl();
var oDataUri =crmServerUrl+ODATA_ENDPOINT+"replace your code here"; jQuery.ajax({
type: "GET",
contentType: "application/json; charset=utf-8",
datatype: "json",
url: oDataUri,
beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("Accept", "application/json"); },
success: function (data, textStatus, XmlHttpRequest)
{
// Use only one of these two methods
// Use for a selection that may return multiple entities
ProcessReturnedEntities(data.d.results);
},
error: function (XmlHttpRequest, textStatus, errorThrown) { alert("Ajax call failed: " + textStatus + " - " + errorThrown + " || " + XmlHttpRequest.responseText);}
});
}
function ProcessReturnedEntities(ManyEntities)
{
var grandTotal = 0;
for(var i=0; i< ManyEntities.length; i++)
{
var oneEntity = ManyEntities[i];
var totalPriceAttribute = oneEntity."the field that you want to select";
}
}
4. thing to remember when you replace the filter value dynamically.
var ODATA_ENDPOINT = "/XRMServices/2011/OrganizationData.svc";
crmServerUrl = Xrm.Page.context.getServerUrl();
var oDataUri =crmServerUrl+ODATA_ENDPOINT+"/new_petitionSet?$filter=new_CurrentMasterName/Id eq guid'"{remember to have a space here}+guid+"' and new_PetitionStatus/Id eq guid'50992E47-5518-E311-9CC8-005056A64D95'";
1. Select the entity and the filter criteria based on your business requirements.
2. Click Generate
3. Now we going to create a web resources (JS),passing the value dynamically.
function Odata()
{
//Get Opportunity Id
var formType = Xrm.Page.ui.getFormType();
Master= Xrm.Page.getAttribute("crmfieldschemaname").getValue();
var guid = Master[0].id;
OdataCode(guid);
}
function OdataCode(guid)
{
var ODATA_ENDPOINT = "/XRMServices/2011/OrganizationData.svc";
crmServerUrl = Xrm.Page.context.getServerUrl();
var oDataUri =crmServerUrl+ODATA_ENDPOINT+"replace your code here"; jQuery.ajax({
type: "GET",
contentType: "application/json; charset=utf-8",
datatype: "json",
url: oDataUri,
beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("Accept", "application/json"); },
success: function (data, textStatus, XmlHttpRequest)
{
// Use only one of these two methods
// Use for a selection that may return multiple entities
ProcessReturnedEntities(data.d.results);
},
error: function (XmlHttpRequest, textStatus, errorThrown) { alert("Ajax call failed: " + textStatus + " - " + errorThrown + " || " + XmlHttpRequest.responseText);}
});
}
function ProcessReturnedEntities(ManyEntities)
{
var grandTotal = 0;
for(var i=0; i< ManyEntities.length; i++)
{
var oneEntity = ManyEntities[i];
var totalPriceAttribute = oneEntity."the field that you want to select";
}
}
4. thing to remember when you replace the filter value dynamically.
crmServerUrl = Xrm.Page.context.getServerUrl();
var oDataUri =crmServerUrl+ODATA_ENDPOINT+"/new_petitionSet?$filter=new_CurrentMasterName/Id eq guid'"{remember to have a space here}+guid+"' and new_PetitionStatus/Id eq guid'50992E47-5518-E311-9CC8-005056A64D95'";
Subscribe to:
Comments (Atom)