i will show order product as a demo
1. Make sure you have installed the CRM 2015 Report Authoring Extension, if you not do so , please download from HERE .
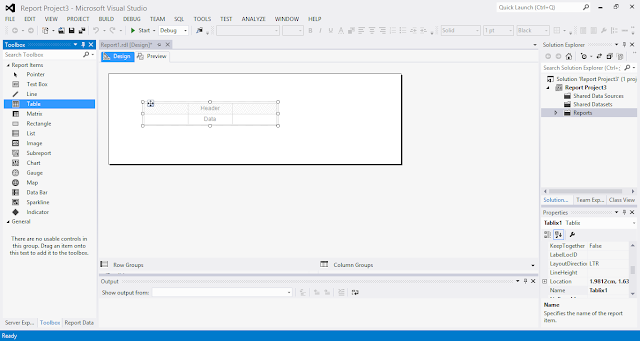
2. Open you visual studio, and create a Business Intelligence Report Project.
create a new Project.
Select as below.
Create a New Report
Select Report and Click Add.
Add a Data Source.
Go to Your CRM Setting > Customization > Copy the Organization Unique Name
Put in your CRM URl and Organization Unique Name as shown below.
Go to Credential, temporary put in your credential as shown below.
Go to your advanced find, set as below condition and download the Fetch XML.
Modify the xml as below, the value = " @AccID" will be the parameter and we going to write a JavaScript and programatically insert into later.
Paste the Fetch XMl into the Query and click OK.
If the fetch XMl does not have any error, the result will be shown as below picture.
Click on View and Click on Report Data.
Drag the table and put into the body.
Drag the field into the report, and insert group : Account and Contact.
Remove your credential in data source.
Build your solution.
Go to your CRM and create a report. Select the option as shown below.
Click on Browse and select your report dll.
Open your report and copy the highlighted url.
Go to your Entity Form, Click on Form Properties and Add a new web resource.
Type in the Information, and select the type as JavaScript.
Put in the below JavaScript and replace the url you copied just now. Go to the last part of this tutorial to copy the JavaScript.
- Create an Iframe and Name as Report. This name must be same name as you put in Javascript.
- URL set as about:blank.
- un-tick the restrict cross frame script.
Create a Onload Event.
Result
Now you can hide the parameter
- Rebuild your solution
- Edit the report
- re upload the report dll.
Final Result.
Javascript for you to copy
function loadChart()
{
var ID= Xrm.Page.data.entity.getId();
var formtype = Xrm.Page.ui.getFormType
var serverUrl = Xrm.Page.context.getClientUrl();
if (formtype != 1)
{
var url = serverUrl + "/crmreports/viewer/viewer.aspx?action=filter&helpID=Report1.rdl&id=%7b040FFB1F-2079-E511-80FA-3863BB2E7C70%7d";
}
SetReportUrl(url, "IFRAME_Report",ID);
}
function SetReportUrl(reportUrl, iFrame, item)
{
if (item== null )
{
Xrm.Page.getControl(iFrame).setVisible(false);
}
else
{
Xrm.Page.getControl(iFrame).setVisible(true);
var growerId = item;
Xrm.Page.getControl(iFrame).setSrc(reportUrl + "&p:AccID=" + growerId);
}
}































I read full blog you have written is very wonderful blog please keep updating such information related CRM. I would love to know more from your side.
ReplyDeleteMicrosoft Dynamics 365